Как изменить цвет отдельной страницы в вордпресс
Просто ставим этот код в начале страницы и меняем цвет только этой страницы, а не всех страниц на сайте.
<html>
<head>
<meta charset=”utf-8″>
<title>background-color</title>
<style>
body{
background-color: #3366CC; /* Цвет фона веб-страницы */
}
h1 {
background-color: RGB(249, 201, 16); /* Цвет фона под заголовком */
}
p {
background-color: pink; /* Цвет фона под текстом параграфа */
color: white; /* Цвет текста */
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>
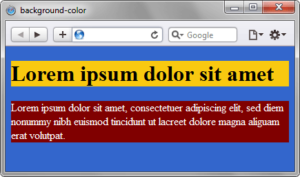
В данном примере для элементов веб-страницы применяется три различных способа
задания фонового цвета. Результат примера показан на рисунке.

background-color
4,883 просмотров всего, 1 просмотров сегодня


